ສ້າງຮູບພາບຂະຫນາດນ້ອຍແລະປື້ມຮູບທີ່ກ່ຽວຂ້ອງທີ່ກ່ຽວຂ້ອງ
ບາງຄັ້ງທີ່ຜ່ານມາຂ້ອຍໄດ້ກໍາຈັດ Arthemia, ເປັນແມ່ແບບທີ່ມີຄວາມງາມທີ່ດີຫຼາຍສໍາລັບ Wordpress ແຕ່ມີຂໍ້ເສຍຂອງການຍົກຮູບພາບຂະຫນາດນ້ອຍທີ່ມີຟັງຊັນ timthumb ທີ່ເຮັດໃຫ້ເກີດບັນຫາທີ່ຮ້າຍແຮງໃນການບໍລິໂພກຄວາມກວ້າງຂອງຊັບພະຍາກອນ. ຫຼັງຈາກຕົ໋ວຫຼາຍໆຄັ້ງທີ່ຜູ້ບໍລິຫານ HostGator ຍົກຂຶ້ນມາ, ຂ້ອຍໄດ້ຕັດສິນໃຈບັນທຶກແມ່ແບບໃນຂະນະທີ່ມັນປັບປຸງຄວາມອ່ອນແອນັ້ນ.
ໃນການປັບປຸງ Wordpress ທີ່ຜ່ານມາໄດ້ມີການຜະລິດຮູບຫຍໍ້ອັດຕະໂນມັດ, ເຊິ່ງຖືກເກັບໄວ້ໃນຂະຫນາດທີ່ແຕກຕ່າງກັນຂອງພວກເຂົາກ່ອນຫນ້ານີ້. ນີ້ຈະເພີ່ມຄວາມກວ້າງຂອງໂຮດຕິ້ງແຕ່ວ່າມັນບໍ່ສໍາຄັນທີ່ພິຈາລະນາວ່າພວກມັນບໍ່ແມ່ນໄຟລ໌ຂະຫນາດໃຫຍ່ແລະເປັນປະໂຫຍດທີ່ຫົວຂໍ້ໃຫມ່ກໍາລັງໃຫ້ການເຮັດວຽກນີ້. ດັ່ງນັ້ນ, ທຸກໆຄັ້ງທີ່ສ້າງບົດຄວາມ, Wordpress ສ້າງຮູບຫຍໍ້ທີ່ມີຄວາມກວ້າງ 32, 160 ແລະ 170 pixels.
ຂ້ອຍຈະນໍາໃຊ້ຢ່າງນ້ອຍສອງ plugins ທີ່ໃຊ້ປະໂຫຍດຈາກຄຸນລັກສະນະນີ້ແລະບັນຫານ້ອຍໆໃນການໃຊ້ຊັບພະຍາກອນ; ທັງການກໍ່ສ້າງຂອງ Maria Shaldybina ແລະຂ້າພະເຈົ້າຫມາຍຄວາມວ່າ plugins ໄດ້ ສ້າງຮູບຫຍໍ້ໂພສ y Related Posts thumbnails.
ສ້າງຮູບຫຍໍ້ຈາກບົດຄວາມກ່ອນຫນ້າ.
ຂໍ້ຈໍາກັດຂອງການປ່ຽນແປງທີ່ເຮັດໂດຍ Wordpress ແມ່ນຮູບຫຍໍ້ຂອງຂໍ້ຄວາມທີ່ຜ່ານມາທັງຫມົດ. ສໍາລັບການນີ້, Generate Thumbnails plugin ເຮັດວຽກໄດ້ດີ, ມັນເຮັດວຽກທັງຫມົດຂອງຮູບຫຍໍ້ຂອງແຕ່ລະບົດຄວາມໃນ blog, ມັນປະກອບມີບັນທຶກທີ່ບັນຫາທີ່ພົບເຫັນແມ່ນສະທ້ອນໃຫ້ເຫັນ, ໂດຍທົ່ວໄປແລ້ວໂດຍຮູບພາບທີ່ເກັບໄວ້ໃນເວັບໄຊທ໌ອື່ນຫຼືໂຟນເດີທີ່ຢູ່ໃນໂດເມນດຽວກັນ. . ມັນບໍ່ເຫມາະສົມທີ່ຈະເຮັດຂະບວນການນີ້ໃນຊ່ວງເວລາທີ່ການຈະລາຈອນສູງ, ເພາະວ່າມັນໃຊ້ເວລາສອງສາມນາທີແລະພວກເຮົາສາມາດໄດ້ຮັບປີ້ຈາກ HostGator.

ນີ້ຍັງຊ່ວຍໃຫ້ດັ່ງນັ້ນຮູບຫຍໍ້ຂອງຫົວຂໍ້ Swift ບໍ່ເບິ່ງຄືວ່າ ໜ້າ ຕາ, ເພາະວ່າເມື່ອບໍ່ພົບ, ມັນຍົກສູງຮູບພາບ 32 × 32 ທີ່ມີລັກສະນະບໍ່ດີ.
ວາງສະຖານທີ່ທີ່ກ່ຽວຂ້ອງ
ປັpluginກອິນອື່ນນີ້, ຮູບຫຍໍ້ທີ່ກ່ຽວຂ້ອງ, ສະຖານທີ່ເຊື່ອມໂຍງທີ່ກ່ຽວຂ້ອງກັບ ໝວດ ໝູ່ ຫຼືແທັກຢູ່ໃນຕອນທ້າຍຂອງບົດຄວາມ, ຍົກຮູບພາບຫຍໍ້. ມັນເປັນທີ່ຈະແຈ້ງວ່າ ສຳ ລັບມັນເຮັດວຽກທ່ານຕ້ອງປະຕິບັດຂັ້ນຕອນກ່ອນ ໜ້າ ນີ້, ຖ້າບໍ່ດັ່ງນັ້ນມັນຈະສະແດງຮູບພາບເລີ່ມຕົ້ນໃນບົດຄວາມທີ່ບໍ່ມີຮູບຫຍໍ້.

ບັນຫາທົ່ວໄປໃນໂປແກຼມປັthisກອິນນີ້ແມ່ນປົກກະຕິແລ້ວແມ່ນຕົວອັກສອນພິເສດ, ເຊັ່ນ: ການອອກສຽງຕົວອັກສອນຫຼືñ (ééíຫຼືúú). ສິ່ງນີ້ເກີດຂື້ນເພາະວ່າເຖິງວ່າຖານຂໍ້ມູນອາດຈະຖືກຕັ້ງຄ່າໃນ UTF-8 ເຊັ່ນດຽວກັບກໍລະນີຂອງຂ້ອຍ, ການສອບຖາມທີ່ຜະລິດອາດຈະບໍ່ຖືກຕັ້ງຄ່າ.
ສຳ ລັບສິ່ງນີ້, ທ່ານຕ້ອງແກ້ໄຂປັ.ກອິນ. ມັນຖືກເຮັດຢູ່ໃນບັນນາທິການແທັບເບື້ອງຊ້າຍ, ປັinsກອິນ, ຫຼັງຈາກນັ້ນເລືອກເອກະສານ related-posts-thumbnailsphp ແລະເນື້ອຫາແມ່ນສໍາເນົາສໍາລັບການດັດແກ້ນອກ.

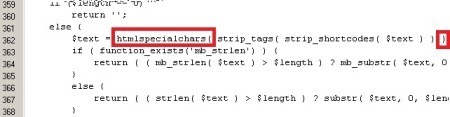
ຄົ້ນຫາໃກ້ແຖວ 362, ແລະເອົາ “htmlspecialchars(” ແລະວົງເລັບປິດ “)” ອອກ. ເພື່ອເຮັດສິ່ງນີ້, ທ່ານສາມາດແກ້ໄຂໂດຍກົງໃນ Cpanel, ຫຼືໃຊ້ DreamWeaver ຫຼື CoffeeCup, ຍ້ອນວ່າພວກເຂົາເປັນໂປຼແກຼມທີ່ຊ່ວຍໃຫ້ພວກເຮົາເຫັນຕົວເລກແຖວ.
ນີ້ຈະແກ້ໄຂບັນຫາຂອງການອອກສຽງ.






